Carsimple
Discover how we built Carsimple’s website with a unique multi-filter sorting system, enhancing user experience for Vancouver’s leading used car reseller.

Project Overview
Carsimple.com is an online vehicle reseller platform based in Vancouver, BC. The site is dedicated to buying and selling used cars, catering to individuals looking for a seamless way to sell their cars or find great deals on pre-owned vehicles. The challenge? Creating a user-friendly, dynamic platform that would simplify the browsing experience for users, making it easy to filter, search, and sort vehicles based on various criteria.
Project Scope
As the front-end developer, I was responsible for building the entire site using Webflow and JavaScript. The key feature? An advanced multi-filter and sorting system that not only narrows down the list of available vehicles but also dynamically adjusts the filters based on the current search results.
The goal was to build a smooth, intuitive experience that allowed users to quickly find what they were looking for, without hitting dead-ends or being overwhelmed by too many filter options.
Unique Features
One of the most innovative features of carsimple.com is the advanced filtering system. This multi-filter tool does more than just filter the list of cars; it adjusts the available filters based on the remaining results. If a specific car doesn't exist in the database, a banner informs the user, and if no results match their criteria, a custom section appears to guide them to other potential options.
The system seamlessly integrates with static elements along with the CMS lists, ensuring a visually consistent and responsive user experience. This intricate filtering solution is what makes carsimple.com stand out in the competitive online car marketplace.
Technology Stack
- Platform: Webflow
- Languages: JavaScript
- Backend: Azure Functions, SQL
- Custom Library: WebTricks
By using this combination of tools, along with the amazing design by my co-workers from the Skyrocket team we were able to create a fast, scalable, and highly interactive platform that delivers a clean user experience across all devices.
Challenges
The most challenging aspect of the project was developing the filtering system, which not only had to filter results based on user preferences but also dynamically adjust the filters themselves to reflect only the available options based on the current search results. This required careful planning and execution, especially since the filters were tightly integrated with static elements within the CMS and custom-built JavaScript functions as this was way far from the platform's native capabilities.
Results & Impact
Since launching the redesigned site along with other solutions provided by Skyrocket, carsimple.com has seen significant improvements in both traffic and conversions. Users are contacting the client more often, and sales are steadily increasing. If you're interested in checking out all the work provided take a look at the work done by Skyrocket for this client.
Final Thoughts
Working on carsimple.com has been a rewarding experience, with the project growing and evolving over the past two years. The site’s advanced filtering system, combined with a smooth user interface, has helped increase user engagement and conversions. The ongoing collaboration with the client ensures that the platform remains fresh and up-to-date, making it a valuable resource for car buyers and sellers in Vancouver.
Similar Projects
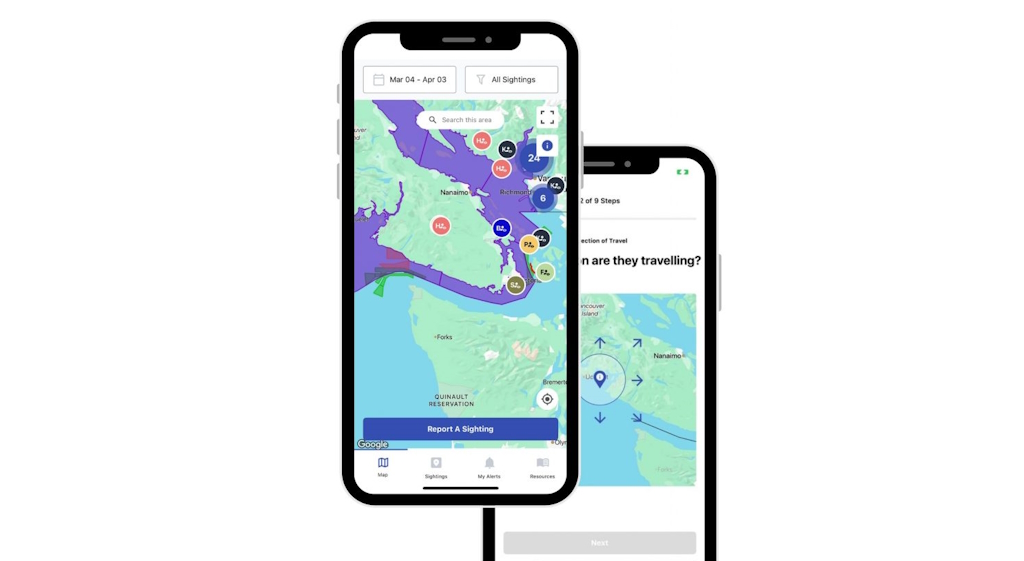
Explore ProjectsWRAS (Whale Report Alert System) is a real-time conservation tool created for OceanWise. The project was led by the team at Skyrocket Digital, where I worked as part of the development team. We delivered a mobile app, web platform, and admin dashboard that help mariners and researchers reduce whale collisions by sending real-time sighting alerts.